计算白屏时间
白屏时间指的是浏览器开始显示内容的时间。因此我们只需要知道是浏览器开始显示内容的时间点,即页面白屏结束时间点即可获取到页面的白屏时间。
more >>
Be the best you can be!

项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 而生成的.map后缀的文件,就可以像未加密的代码一样,准确的输出是哪一行哪一列有错可以通过设置来不生成该类文件。
但是我们在生成环境是不需要.map文件的,所以可以在打包时不生成这些文件。
在config/index.js文件中,做如下设置就可以不生成.map文件:
1 | |
因为公司的很多大客户都是学校、政府和医院,而这些机构里的很多电脑设备都还在用 IE8,甚至是 IE7,所以我们公司的网站都是要求兼容到 IE7 的,所以在平时的工作中一直没机会用 Vue、React 等新框架;但是最近调岗到了开发部,所以我就尝试着用 Vue 来做产品的 Demo,刚开始还不太习惯,但用了一段时间发现确实比较方便。在刚开始用vue的时候,也踩了一些坑,先记录一下,避免后面再踩。
more >>在开发 web 页面过程中有时需要当鼠标 hover 时自动选中文本,特别是当代码块里是可以运行的命令行;下面介绍一个通过 JS 实现这个功能的方法。
具体的实现原理不用自己写,因为 javascript 已经封装了实现这个功能的方法 select(),我们只要正确调用就行。
为什么选项要有统一的书写顺序呢?很简单,就是要将选择和认知成本最小化。在网上看到一篇很详细的介绍,先记录下来。
more >>1、在 \config\index.js 的代理中做如下设置:
1 | |
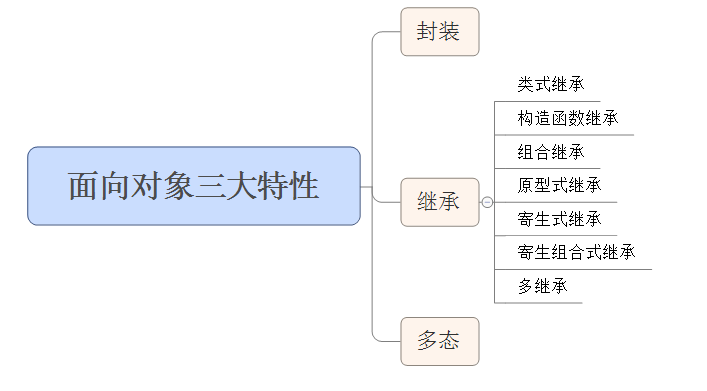
es6之前,javascript本质上不能算是一门面向对象的编程语言,因为它对于封装、继承、多态这些面向对象语言的特点并没有在语言层面上提供原生的支持。但是,它引入了原型(prototype)的概念,可以让我们以另一种方式模仿类,并通过原型链的方式实现了父类子类之间共享属性的继承以及身份确认机制。

在 Javascript 中有很多方法可以将字符串转换成数字,下面是我能想到的以及在网上找到的一些方法:
1 | |
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia-plus根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true