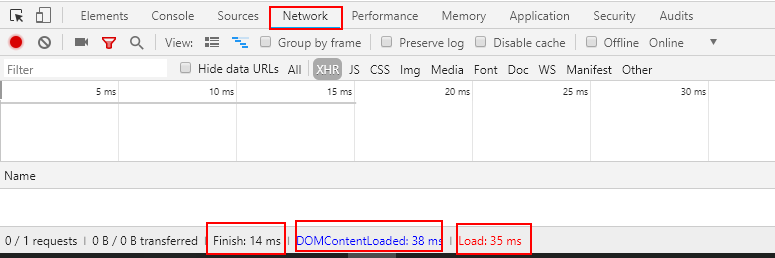
在 Chrome 里按下 F12 切换到 Network 后会看到资源加载面板的三个参数:DOMContentLoaded 和 Load 和 Finish,如下图:

下面介绍一下这三者之间的区别。
DOMContentLoaded 和 Load 分别对应 页面 DOMContentLoaded 和 Load 事件触发的时间点,即:
DOMContentLoaded:
DOM 树构建完成。即 HTML 页面由上向下解析 HTML 结构到末尾封闭标签>/html> 。
Load:
页面加载完毕。 DOM 树构建完成后,继续加载 html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载的时间。
Finish :
Finish 时间与 DOMContentLoaded 和 Load 并无直接关系。
Finish 时间是页面上所有 http 请求发送到响应完成的时间,HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是 XHR 请求,还包括 DOC,img,js,css 等资源的请求)在并发量为 6 的限制下完成的时间。
- Finish 的时间比 Load 大,意味着页面有相当部分的请求量;
- Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个 html 文档请求的静态页面,Finish 时间基本就等于 HTML 文档请求的时间。
页面发送请求和页面解析文档结构,分属两个不同的线程,
所以 Finish 时间与 DOMContentLoaded 和 Load 并无直接关系。
load/domContentLoaded事件、异步/延迟Js 与DOM解析
- 本文作者: Alvin
- 本文链接: https://alvinyw.github.io/2018/05/6/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!